If you want to increase the brightness of an image, you have to add some positive constant value to each and every pixel in the image.
new_image (i, j) = image(i, j) + c
If you want to decrease the brightness of an image, you have to subtract some positive constant value from each and every pixel in the image.
new_image (i, j) = image(i, j) - c
e.g- Say, this is your original image. Let's assume the data type of the image is CV_8U. (i.e. - Pixels in the image is 8 bit unsigned. Please refer OpenCV C++ API for more information.) Hence the valid value range of every pixels in the image should be 0 - 255.
 |
| Original Image |
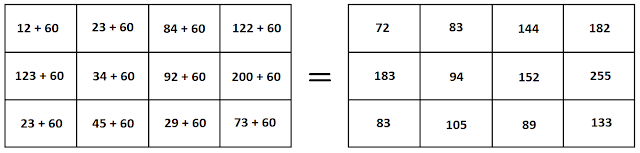
Say, you want to increase the brightness of the original image by 60. Therefore you should add 60 to each pixels in the original image. You must make sure that pixel values in the output image should not exceed the maximum allowable limit by adding 60 to the original image. If it exceeds the maximum limit, you must assign the maximum value instead of the correct value.
Here is the output image of which the brightness is increased by 60. You may have already noticed that the pixel value at (3, 1) location is 255, although it should be 260 after adding 60 to the 200. It is because the maximum allowable pixel value of this image is 255.
 |
| Image of which the brightness is increased by 60 |
Say, you want to decrease the brightness of the original image by 20. Therefore you should subtract 20 from each pixels in the original image. You must make sure that pixel values in the output image should not go below the minimum allowable limit after subtracting 20 from the original image. If it goes below the minimum limit, you must assign the minimum value instead of the correct value.
Here is the output image of which the brightness is decreased by 20. You may have already noticed that the pixel value at (0, 0) location is 0, although it should be -8 after subtracting 20 from 12. It is because the minimum allowable pixel value is 0 for images with unsigned data types.
 |
| Image of which brightness is decreased by 20 |
Change the Brightness of an Image with OpenCV
Now I am going to show you how to increase and decrease the brightness of an image using an OpenCV C++ example.
It is recommended to go through the Load & Display Image first in order to understand the following example better.
//Uncomment the following line if you are compiling this code in Visual Studio
//#include "stdafx.h"
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
int main(int argc, char** argv)
{
// Read the image file
Mat image = imread("D:/My OpenCV Website/My Guitar.jpg");
// Check for failure
if (image.empty())
{
cout << "Could not open or find the image" << endl;
cin.get(); //wait for any key press
return -1;
}
Mat imageBrighnessHigh50;
image.convertTo(imageBrighnessHigh50, -1, 1, 50); //increase the brightness by 50
Mat imageBrighnessHigh100;
image.convertTo(imageBrighnessHigh100, -1, 1, 100); //increase the brightness by 100
Mat imageBrighnessLow50;
image.convertTo(imageBrighnessLow50, -1, 1, -50); //decrease the brightness by 50
Mat imageBrighnessLow100;
image.convertTo(imageBrighnessLow100, -1, 1, -100); //decrease the brightness by 100
//Defining window names for above images
String windowNameOriginalImage = "Original Image";
String windowNameBrightnessHigh50 = "Brightness Increased by 50";
String windowNameWithBrightnessHigh100 = "Brightness Increased by 100";
String windowNameBrightnessLow50 = "Brightness Decreased by 50";
String windowNameBrightnessLow100 = "Brightness Decreased by 100";
//Create and open windows for above images
namedWindow(windowNameOriginalImage, WINDOW_NORMAL);
namedWindow(windowNameBrightnessHigh50, WINDOW_NORMAL);
namedWindow(windowNameWithBrightnessHigh100, WINDOW_NORMAL);
namedWindow(windowNameBrightnessLow50, WINDOW_NORMAL);
namedWindow(windowNameBrightnessLow100, WINDOW_NORMAL);
//Show above images inside the created windows.
imshow(windowNameOriginalImage, image);
imshow(windowNameBrightnessHigh50, imageBrighnessHigh50);
imshow(windowNameWithBrightnessHigh100, imageBrighnessHigh100);
imshow(windowNameBrightnessLow50, imageBrighnessLow50);
imshow(windowNameBrightnessLow100, imageBrighnessLow100);
waitKey(0); // Wait for any key stroke
destroyAllWindows(); //destroy all open windows
return 0;
}
Copy and paste the above code snippet into your IDE and run it. Please note that you have to replace "D:/My OpenCV Website/My Guitar.jpg" in the code with a valid location to an image in your computer. Then you should see a set of images like the below.
 |
| Brightness Increased |
Explanation
Let's go through the above example line by line.
// Read the image file
Mat image = imread("D:/My OpenCV Website/My Guitar.jpg");
// Check for failure
if (image.empty())
{
cout << "Could not open or find the image" << endl;
cin.get(); //wait for any key press
return -1;
}
This code segment loads an image from the specified file. If it is failed to load the image, the program will exit.Mat imageBrighnessHigh50; image.convertTo(imageBrighnessHigh50, -1, 1, 50); //increase the brightness by 50 Mat imageBrighnessHigh100; image.convertTo(imageBrighnessHigh100, -1, 1, 100); //increase the brightness by 100 Mat imageBrighnessLow50; image.convertTo(imageBrighnessLow50, -1, 1, -50); //decrease the brightness by 50 Mat imageBrighnessLow100; image.convertTo(imageBrighnessLow100, -1, 1, -100); //decrease the brightness by 100The above code segment will increase pixel values by the specified amount and store it in the given output image. If the specified value is positive, the brightness of the output image will be increased. If the specified value is negative, the brightness of the output image will be decreased.
void Mat::convertTo( OutputArray m, int rtype, double alpha=1, double beta=0 ) const
This function converts the each pixel value to the target data type and changes the value as per the following formula.
pixel_value_of_output_image(x, y) = pixel_value_of_input_image(x, y) * alpha + beta;
This function converts the each pixel value to the target data type and changes the value as per the following formula.
pixel_value_of_output_image(x, y) = pixel_value_of_input_image(x, y) * alpha + beta;
- m - Output image. This data structure will be reallocated if required.
- rtype - Type of the output image. If rtype is a negative value, the type of the output image will be same as the input image.
- alpha - Each pixels in the input image will be multiplied by this number before assigning to the output image.
- beta - This value will be added to each pixels in the input image and assigned to the output image.
//Defining window names for above images String windowNameOriginalImage = "Original Image"; String windowNameBrightnessHigh50 = "Brightness Increased by 50"; String windowNameWithBrightnessHigh100 = "Brightness Increased by 100"; String windowNameBrightnessLow50 = "Brightness Decreased by 50"; String windowNameBrightnessLow100 = "Brightness Decreased by 100"; //Create and open windows for above images namedWindow(windowNameOriginalImage, WINDOW_NORMAL); namedWindow(windowNameBrightnessHigh50, WINDOW_NORMAL); namedWindow(windowNameWithBrightnessHigh100, WINDOW_NORMAL); namedWindow(windowNameBrightnessLow50, WINDOW_NORMAL); namedWindow(windowNameBrightnessLow100, WINDOW_NORMAL); //Show above images inside the created windows. imshow(windowNameOriginalImage, image); imshow(windowNameBrightnessHigh50, imageBrighnessHigh50); imshow(windowNameWithBrightnessHigh100, imageBrighnessHigh100); imshow(windowNameBrightnessLow50, imageBrighnessLow50); imshow(windowNameBrightnessLow100, imageBrighnessLow100);The above code snippet will create windows and show images in them.
waitKey(0); // Wait for any key stroke destroyAllWindows(); //destroy all open windowsThe above code segment will wait until any key is pressed. After the key is pressed, all created windows will be destroyed.
Summary
With the above example, you have learnt
- How to load an image from a file
- How to increase and decrease the brightness of an image
- How to create windows and show images in them
- How to keep you program waiting for a key press
- How to destroy all opened windows
Change the Brightness of a Video with OpenCV
Now I am going to show you how to increase and decrease the brightness of a video using an OpenCV C++ example. This is pretty much similar to the previous example.
It is recommended to go through the Play Video from File or Camera first in order to understand the following example better.
Next Tutorial : Change Contrast of Images and Videos
It is recommended to go through the Play Video from File or Camera first in order to understand the following example better.
//Uncomment the following line if you are compiling this code in Visual Studio
//#include "stdafx.h"
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
int main(int argc, char** argv)
{
//open the video file for reading
VideoCapture cap("D:/My OpenCV Website/A Herd of Deer Running.mp4");
// if not success, exit program
if (cap.isOpened() == false)
{
cout << "Cannot open the video file" << endl;
cin.get(); //wait for any key press
return -1;
}
//Defining window names
String windowNameOriginalVideo = "Original Video";
String windowNameBrightnessHigh50 = "Brightness Increased by 50";
String windowNameWithBrightnessHigh100 = "Brightness Increased by 100";
String windowNameBrightnessLow50 = "Brightness Decreased by 50";
String windowNameBrightnessLow100 = "Brightness Decreased by 100";
//Create and open windows for above window names
namedWindow(windowNameOriginalVideo, WINDOW_NORMAL);
namedWindow(windowNameBrightnessHigh50, WINDOW_NORMAL);
namedWindow(windowNameWithBrightnessHigh100, WINDOW_NORMAL);
namedWindow(windowNameBrightnessLow50, WINDOW_NORMAL);
namedWindow(windowNameBrightnessLow100, WINDOW_NORMAL);
while (true)
{
Mat frame;
bool bSuccess = cap.read(frame); // read a new frame from video
//Breaking the while loop at the end of the video
if (bSuccess == false)
{
cout << "Found the end of the video" << endl;
break;
}
Mat frameBrighnessHigh50;
frame.convertTo(frameBrighnessHigh50, -1, 1, 50); //increase the brightness by 50
Mat frameBrighnessHigh100;
frame.convertTo(frameBrighnessHigh100, -1, 1, 100); //increase the brightness by 100
Mat frameBrighnessLow50;
frame.convertTo(frameBrighnessLow50, -1, 1, -50); //decrease the brightness by 50
Mat frameBrighnessLow100;
frame.convertTo(frameBrighnessLow100, -1, 1, -100); //decrease the brightness by 100
//Show above frames inside the created windows.
imshow(windowNameOriginalVideo, frame);
imshow(windowNameBrightnessHigh50, frameBrighnessHigh50);
imshow(windowNameWithBrightnessHigh100, frameBrighnessHigh100);
imshow(windowNameBrightnessLow50, frameBrighnessLow50);
imshow(windowNameBrightnessLow100, frameBrighnessLow100);
//wait for for 10 ms until any key is pressed.
//If the 'Esc' key is pressed, break the while loop.
//If the any other key is pressed, continue the loop
//If any key is not pressed withing 10 ms, continue the loop
if (waitKey(10) == 27)
{
cout << "Esc key is pressed by user. Stoppig the video" << endl;
break;
}
}
return 0;
}
Copy and paste the above code snippet into your IDE and run it. Please note that you have to replace "D:/My OpenCV Website/A Herd of Deer Running.mp4" in the code with a valid location to a video in your computer. Then you should see a set of videos with their brightness increased and decreased along with the original video.Next Tutorial : Change Contrast of Images and Videos
